在html中用table製作破百列的表格時,有個很困擾的就是編號的問題,因為數量太多一行行code都編號不是個辦法,也不會改動跟管理,於是找到了很簡單的方式用JS自動生成,不用再自己key數字了,實際測試成功,超級好用於是來分享一下,寫法如下:
留言
留言

介紹一個萬年好用的開發者工具,用localhost也沒問題的好東東!看評論很多人都說他壞了,原本我使用經驗是時好時壞,認真研究一下總算發現問題在設計上(汗),這篇直接寫來做善事造福各位!
雖然切過的板已經不少,但是非常偶爾還是會出現那種:「電腦模擬手機畫面」跟「用iphone手機實際上看」長得不一樣的怪問題。沒錯,就唯獨iOS會有。發現原來是iOS對於CSS的語法默認值不太一樣。來提幾個剛好我遇上的問題解法:
1. iOS上觀看,若手指按住表格拖曳時,沒辦法繼續往下滑動
原則上這問題就是我上述說的iOS默認值不一樣的問題,
加一行就解掉:
-webkit-overflow-scrolling: touch;
最近在切版的時候有多行文字需要垂直對齊一塊div的需要
但是發現在外層div不固定高度的情況下
文字無法對齊這樣高度不一樣的div
後來發現只要在該div加入偽元素 :brfore
假設我div的名字叫做 text123
那麼CSS只要再加入這個樣式
text123:before {
content: "";
height: 100%;
display: inline-block;
vertical-align: middle;
}
就可以讓 text123 這塊div裡面的文字完全依照高度來置中對齊啦!
好啦~其實這篇是要記給我自己看的
有點過於簡單了
如果漏掉了什麼地方~
可以參考網路上的這篇整個詳細到爆炸:「更多 CSS 達成 Div 垂直置中的方法研究」
今天用出固定背景,只捲動lightbox的方式超爽Der
所以上來寫寫,不過前提是燈箱架構要先寫好
像是這個網頁這樣
上面貼的這個範例的燈箱
是滾動燈箱時整個背景也會跟著滾動
如果像這樣的燈箱需要固定背景只滾動燈箱的div的話,
只要設定以下的東西
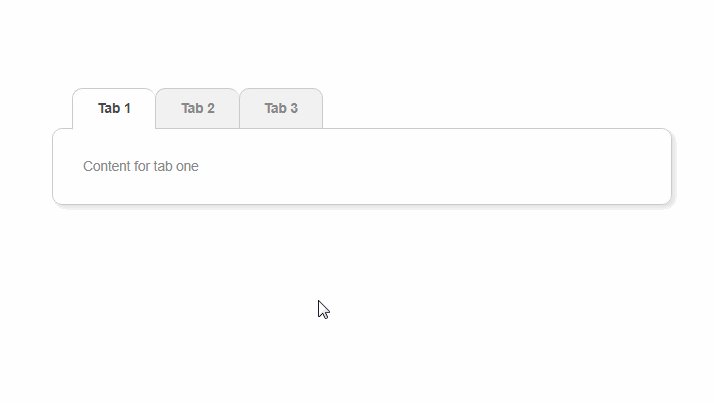
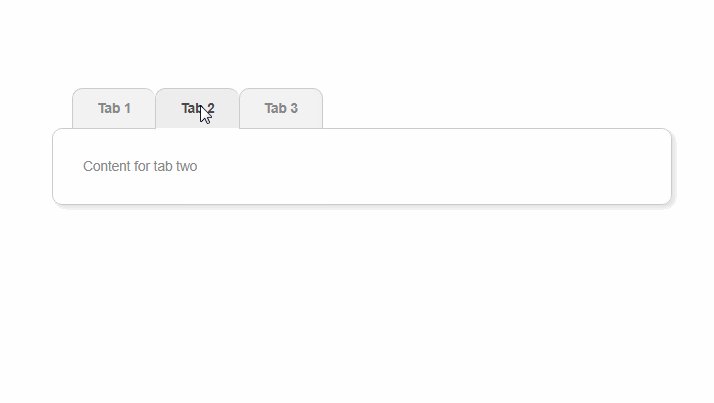
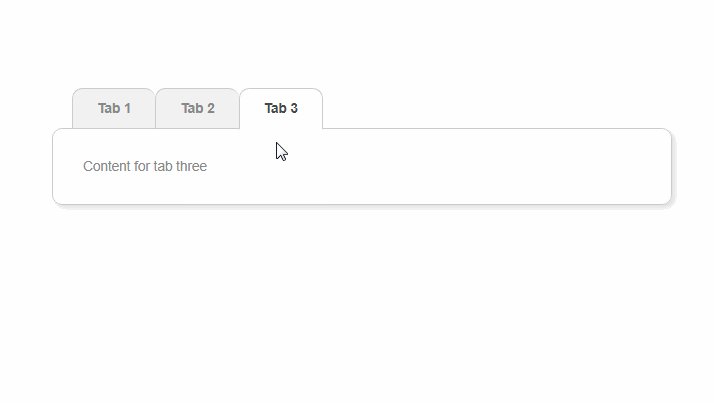
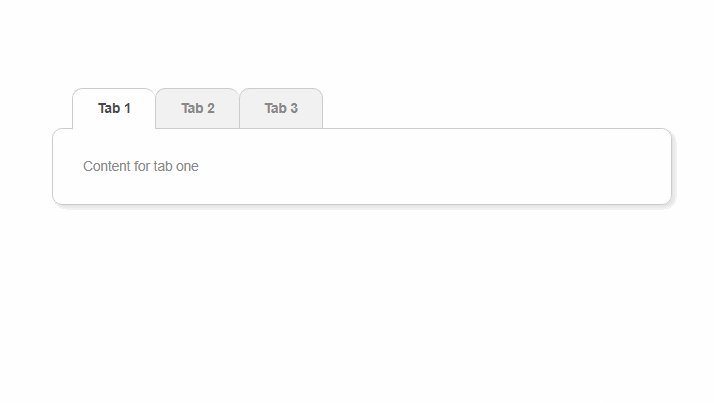
用簡單JS外掛切換tab,首先,
1.
下載:jquery.tab.js的外掛。
2.
加入以下這一段:
<script type="text/javascript" src="/../js/jquery.tab.js"></script>(←路徑記得改啊!)
<script type="text/javascript">
如何用GIT協作:
(此文只為了筆記供自看&紀錄用,不負任何教學責任XD)
1
登入Bitbucket,點選單Repositories > Create repository,
開好一個新repository(例如我開一個叫做「text123」的repository),
點選左邊選單的Clone,拿到SSH share網址,
會是長這樣子的:git clone git@bitbucket.org:weibbb/text123.git
2
接著開啟你的putty,登入後,把那一行貼上去:
git clone git@bitbucket.org:weibbb/text123.git
3
產生SSH keys:
cd ~/.ssh
ssh-keygen -t rsa -b 4096 -C "hiphop3535@gmail.com"
3
顯示SSH key:輸入指令「cat id_rsa.pub」
會出現以下,全部貼在bitbucket SSH keys就可:
ssh-rsa AAAAB3NzaC1yc2EAAADAQABAAACAQDMpIS5vLXfAUVkhKRlzaOvWf/AoV2cL75KEvhAK/d7y95nblCTV/qEQbrxxS+3fQeY8/fSIevGPK7lfBkcsXJV90H8jAZ1CPDoCJsVdsVOZQvxd4HZlZ5MsISlAVWkMx0MZrOvuI4nsPEEDFpAvXyPJWR9nZb1hAZo9MdUmvYI0YYRY3p2/2esKRDEN5shdQGkBkGirWAmzwIK3hXxTNvZPL8NB4OSjZG49dAQnC+hnH/eeSmZhmzpi8w/rnYoG4Zb6knZPve8K79xmi/49vBaFn3GTgR5o7P1X28mLGfvQUpkIjSltmdLXp1ZXNCv+PnMg0B6qjVzzv4zCVnfhschkmfPAYQLqghnMHohR8ytDoQ4JIHfiJw3JDwAsYp/TuDMiL3WBWwQi/2a/evU8a9xmka3PvkY8rjXxMNGcVfNJ9YhTDybYNCZ+ohnroRITnAKtbD06AGiUE9YPKy2/kqTHsPcXFgsFvkBG9Hzj9xomr4/AfdNaeLCjcU/yAj/TVDP6jEPGUAOfJ0KAuSQHhYwqWN/FwRndU5aI4kBsrG68dkbG0+prRz+5funUdSslOT2Yq5PpYHC7pIrtHVoFlhGAK8Qh6DF9twnxiEY4WBUE5s7z1UJPb8elcY5Cofk/eUrg5CMAyQQgAxuBdH11IXz4qu5mmvq0ZIN5tTw== hiphop3535@gmail.com